「時計作り」プログラムのポイントを紹介します
2/18の課題に登場した「時計作り」プログラムのポイントを一つ紹介します。
時計は、自分で描いた時計の盤(ばん)と秒針を組み合わせて作ります。
下記は、時計の盤ですね ↓

時計の盤のスプライトの真ん中に秒針のスプライトを上手く重ねても、秒針が思ったように回転してくれません。
なぜでしょうか? それは秒針の先がスプライトの中央になっていないから回転させると思ってもいないところに行ってしまうわけです。
そんなときは、スプライトを描くときに、コスチュームの中心を設定しましょう。下記のボタンを使って、中心を設定することができます ↓
時計の盤も中心を設定しておきます。あとは盤と秒針をX座標、Y座標で位置決めしたら完璧。
一度試してみてください。針は上手く回転したかな?

JEUGIAカルチャーセンターのチラシに、「キッズプログラミング」掲載されました~!!
桑名市JEUGIAカルチャーセンターさんの春季号のチラシに、「キッズプログラミング」が掲載されましたのでご紹介します。
しかも、一番上に配置していただいてます。有難うございます!

体験のご依頼や、入会に関するご質問は、JEUGIAカルチャーセンターまでお願致します。
http://culture.jeugia.co.jp/lesson_detail_59-27068.html
また教室の内容にご質問ありましたら、このBlogにコメント頂ければ返信致します。
どうぞよろしくお願いします。
桑名プログラミング教室 今日の新しい課題は「時計作り」!
こんばんわ、たかあきです。昨日(2/18)の桑名プログラミング教室 in 桑名市JEUGIAカルチャーセンターの様子を報告します。
今日は、プログラミングドリルより出来たてホヤホヤの課題、「時計作り」が登場です(笑
本日で第7回目の教室になりますが、日に日に生徒の成長を感じています。みんなそれぞれ新しい課題に取り組んでくれましたがプログラムを組み終わるまでの時間が短くなってます。
脳みそが段々とプログラマーになってるねー、先生のドリル作りが追いつかれそうです!?
ken君は、考えよう7と課題9の時計作りに挑戦してくれました。
考えよう7の3問は、すべて前回の課題8で出て来た画像効果を使ったプログラムです。



②の分身の術は、ゆうれいが無限に増えて行くとアプリが固まってしまうので注意です。
(先生の場合、くり返しは100回までにして、クローンではなくスタンプを使いました)
ken君は問題をすぐに理解して、あっという間に完成させたね!
後半は、課題9の時計作りでした。時計の盤と秒針を自分で描いて時計のパーツを組み立てます。
ポイントは秒針を上手に回転させるには、盤と秒針の中心を設定すること! (後で説明します)

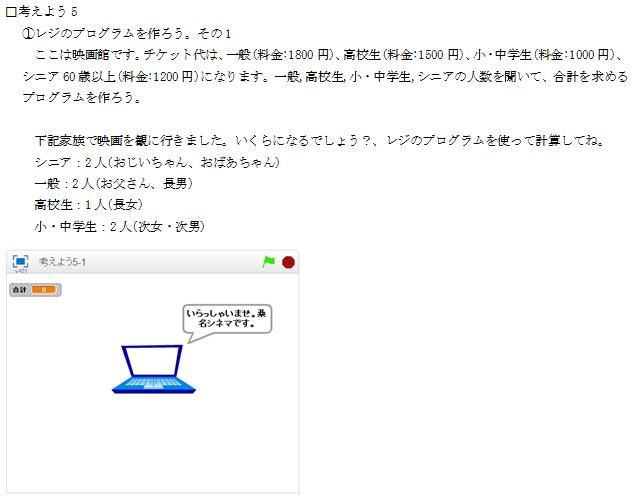
syu君は、考えよう5のレジ応用編と、課題7のドラゴンから逃げろを作ってくれました。
最初レジ応用編のプログラムで、年齢を聞くところをシニア、大人などの人数を聞いていましたが、途中方向性が違うことに気づいてから完成するまであっという間でした。先生びっくり。
プログラミングのスキルが上がっていることを肌で感じています。
最後にドラゴンから逃げろをヒントにして自己流のゲーム作りに挑戦かな。今度出来たら見せて下さい!

syun君は、前回の続きで考えよう4の乱数を使った競争と、課題5、6の電卓作りに挑戦してくれました。
考えよう4は目標30分と決めたけど、ひらめいたらすぐに完成出来ました。
今日は悩んでも目の前の課題に取り組んでいたね。
悩んだ時、あきらめずに考えれば、答えは出てきます。ひらめきは答えには載っていないんだよね、自分の中から出てくるものです。

みんな課題に対してどうプログラムで組むかを考える力が付いてきました。工夫する力も付いてます。
どんどんアレンジしよう。やってみたいことを他の人に聞いてみよう。他の人に分かりやすく説明してみよう。
この教室を通して、先生も色んなことを教わっています。
桑名プログラミング教室(第6回目)の様子を報告します!
今回で第6回目です。2/4に行った桑名プログラミング教室 in 桑名市JEUGIAカルチャーセンターの様子を報告します。
インフルエンザ,風邪流行っておりますが、今回も欠席なく、子どもたち全員参加です。感謝!!
前回(1/21)は特別テーマでしたが、今回は通常通りプログラミングドリルで課題に挑戦です。
ken君は、課題7の「ドラゴンから逃げろ」の穴埋めに挑戦。残り時間を10秒に設定し、10秒間ナイトがドラゴンから逃げ回ります。
ナイトに触れるまで繰り返すのループと勝敗を区別するための「判定」変数を使ってゲームを実現しましたー。

そして・・、ken君は課題7の後に、応用の考えよう6の「おにごっこ」に挑戦です!
課題7の「ドラゴンから逃げろ」はマウスに合わせてナイトを動かすプログラムでしたが、考えよう6の「おにごっこ」は自動です。逃げる役のスプライトが自分で動き回って鬼役のスプライトがつかまえます。
実は自動で動く方が難しいんですよ!? できるだけ長くおにごっこが続くように考えてみてくださ~い。

syu君は、課題6の電卓その2で、たす/ひく/かける/わる機能の電卓作りに挑戦。もし「たす/ひく/かける/わる」以外の文字が入力されたらどうなるか?このバグを直す方法を考えてもらいました。
syu君はとても真面目です。バグとは何か?ノートにきちんとメモをしていました。

電卓の次は、応用として、考えよう5の「レジのプログラムを作ろう。その1」に挑みました。自分で計算した結果とレジプログラムの結果が一致するかテストできました。

変数を使って計算ができたね。最後に先生と変数を減らしてプログラムを組む方法も考えることができました。
プログラミングの答えは一つではありません。しかし、すっきりと見やすいプログラムや少ない行数で書けるプログラムはもっと良いねということを頭のどこかで覚えておいてください。
syun君は、今回もたくさんのアレンジで驚かせてくれました。自分で描いたロボットをプログラムで動かす課題だったのですが、背景を数字が書かれた円形の盤にしてロボットをくるくると回転させてルーレットを作ってくれました。
君の発想力を大事にしてください。
次は変数と乱数を使った、考えよう4の「スプライトを競争させよう」に挑戦中です。目的はスプライトが競争してどちらが先にゴールするか!?のプログラムです。
スクラッチの小さなステージにはやりたいことが収まりきらないかもしれないけれど、ゴール目指して競争させるプログラムが完成したらカッコイイと思うよ。わくわくするね。

今週末は、先生がんばってドリルの続きを作成しまーす。
みんなも日常のなかで、これプログラムで書けるかも!?と想像力を働かせてください。きっと毎日が楽しくなります!
お待たせしました! 1/21 実施の特別テーマ「プログラミングでアニメ作り」をレポートします(パート2)
こんばんわ、たかあきです。
1/21に実施した教室の特別テーマ「プログラミングでアニメ作り」について、生徒3人のオリジナル作品と先生のサンプルをご紹介します。
動画にキャプチャして、Youtubeにアップしたものとなります。
なお、当日の教室様子と工夫したことなどについては、前回の投稿をご覧ください。
- ken君
- syu君
- syun君
- 先生
最後に、先生の作品で見せた三匹の子ブタについて解説。
ブタ,オオカミのキャラクターとそれぞれのおウチをスプライトにしています。
初めは長男のブタ以外を登場させないように「隠す」にしています。それぞれの「メッセージを送る」イベントに応じて「表示する」「隠す」を切り替えてアニメを構成しています。
それぞれのスプライトごとのイベント関係性をまとめましたので、復習のため資料アップします↓

お待たせしました! 1/21 実施の特別テーマ「プログラミングでアニメ作り」をレポートします(パート1)
こんばんわ、たかあきです。(今週は体調崩しておりましたので、更新が遅くなりました)
桑名市JEUGIAカルチャーセンターで行っているプログラミング教室 5回目は、特別テーマ「プログラミングでアニメ作り」を行いました。
通常はドリルを使って課題をこなしていきますので生徒によって内容変わりますが、特別テーマは全員が一斉に取り組みます。また、アニメ作り以外に条件はなく、ストーリーやキャラクターも自分で考えて作ることができます。この課題に答えはありません。自分のアイディアが実現できたかが大事なポイントです。
生徒3人が製作してくれたアニメは下記の通り。(正確なタイトルを覚えていません、ごめんなさい)
ken君:勇者の戦闘モノ
syu君:手作りキャラクターのゆるいアニメ
syun君:マリオのアニメ
以下は教室のボード写真です。先ず先生と生徒たちの作品をボードに書いていきました。

今回改めて解説したプログラミングのテクニックは、スクラッチのイベントにある「メッセージを送る」「メッセージを受け取ったとき」の部分だけで、後はこれまでのドリルに出て来た課題でカバーできました。
時間は2時間のうち1時間45分を製作時間で15分を発表にしています。発表では、タイトル,アニメのあらすじ,実演をしてもらって,難しかったこと/工夫したこと,最後にもし改良するならば...です。やはり限られた時間でのモノ作りですので納得いかない部分を自分で説明して次につなげるということが大事ですから!
以下は今回の製作風景です。

正直、今回ドリルではなく自由なテーマにすることで、何をすべきか分からず飽きたりしないかな遊びとの線引きできるかなと少し心配しましたが、全く無用でした。全員が限られた時間に集中して取り組め、眠そうなことは一度もありませんでした。


以下、先生のまとめです。
・ken君,syu君,syun君の3人とも決められた時間の中で完成させることができました。時間を意識しながら取り組めました。これは誰でもできることではありません。偉いです!! 先生嬉しかったです。
・前回googleの画像検索を説明しましたが、キャラクターの画像準備は各自でできました。モノ作りで一番の決め手は、アイディアと準備です。
また先生が進行で気を付けたことは、
・当日は製作に集中してもらうため画像,ストーリーなどのアイディア準備を事前にお願いしたこと。
・製作開始前に、全員のアイディアを口に出して説明してもらい、ボードに書きだして見える化すること。 ※ゴールの意識付けです!!
・限られた時間内に完成と発表を一つの目的にしたかったため、先生がタイムキーパーになりました。1時間前,30分前,15分前,5分前と声かけしていきました。 ※時間の意識付けです!!
最後に、生徒の感想として、好きなように製作することが楽しかったと言ってくれました。先生嬉しかったです。
次の投稿で、先生と生徒のアニメを掲載しまーす。
次回は、特別テーマ 『アニメ作り』です
昨日告知したように、次回はプログラミングドリルではなく、特別テーマ 『アニメ作り』に挑戦です!!(パンパカパーン♪)
次回は発表時間に20分使います。昨日のラストにお願いしたように、100分でアニメが作れるようにアイディアを準備してきてください。
もしスクラッチにあらかじめ準備されているスプライト(キャラクター)や背景以外を使用したい場合は、事前にインターネットで画像を保存しておいてください。
もう一度画像探しのコツを説明しまーす。
検索サイトの Googleを使用します。
子ブタの画像を見つけたい場合、Googleの検索キーワードに「子ブタ」を入力して検索します。
次に画像を選びます。すると画像だけが表示されます。画像を選んで、右クリックで保存しよう。

スクラッチで、ダウンロードした画像を選んでスプライトを追加します。これで好きなキャラクターを登場させることができるね。

また、自分で描いた画像を動かすのも、もちろんOKです!
以上